ol・li要素とは?
ol・li要素は、HTMLで番号付きリストを作成する為に使用されます。
ol要素とは?
番号付きリスト(Ordered List)を作成する要素です。
<ol>
~
</ol>※olとは別にul要素もありますが、ul要素は順序のないリストとなり異なります。
li要素とは?
リストの項目(list item)を作成する要素です。
ul要素やol要素内で使用します。
<ol>
<li>~</li>
</ol>ol・li要素の使い方
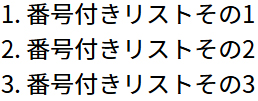
ol・li要素を使った番号付きリストの使用例になります。
olの階層にliを書きますので、liの親要素がolとなります。
使い方
<ol>
<li>番号付きリストその1</li>
<li>番号付きリストその2</li>
<li>番号付きリストその3</li>
</ol>
左に数字が付き、番号付きリストなりました。
順序のない箇条書きリストを作成したい場合は、ul要素を使いましょう。
CSSを使う事でリストマーク(マーカー)を色々な種類に変更する事ができます。