ul・li要素のリストマーカーを変更したい
ol・li要素のリストマーカーを変更するにはCSSを使用します。
「list-style-type」を設定する事でマーカーの変更を行えます。
olのデフォルトのマーカーは数字(decimal)ですが、小文字のローマ数字に変えてみましょう。
HTML
<ol>
<li>番号付きリストその1</li>
<li>番号付きリストその2</li>
<li>番号付きリストその3</li>
</ol>CSS
ol li{
list-style-type: lower-roman;
}表示結果

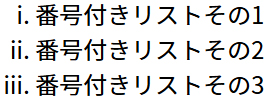
マーカーが小文字のローマ数字になりました。
list-style-typeで設定した「lower-roman(ローワーローマ)」は小文字のローマ数字を表示する値になります。
list-style-typeで変えられるマーカーの種類
list-style-typeで変えられるマーカーの一覧です。
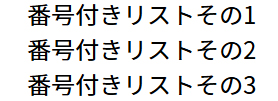
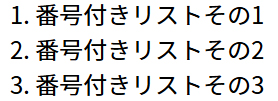
数字 decimal(デフォルト)
ol li{
list-style-type: decimal;
}
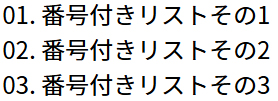
二桁数字 decimal-leading-zero
ol li{
list-style-type: decimal-leading-zero;
}
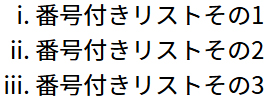
小文字のローマ数字 lower-roman
ol li{
list-style-type: lower-roman;
}
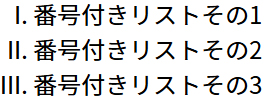
大文字のローマ数字 upper-roman
ol li{
list-style-type: upper-roman;
}
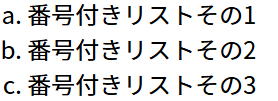
小文字のアルファベット lower-alpha
ol li{
list-style-type: lower-alpha;
}
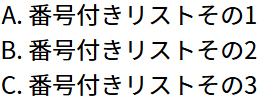
大文字のアルファベット upper-alpha
ol li{
list-style-type: upper-alpha;
}
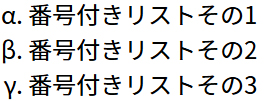
ギリシャ文字 lower-greek
ol li{
list-style-type: lower-greek;
}
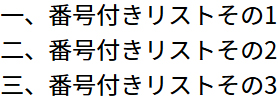
漢数字 cjk-ideographic
ol li{
list-style-type: cjk-ideographic;
}
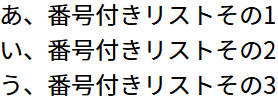
ひらがな hiragana
ol li{
list-style-type: hiragana;
}
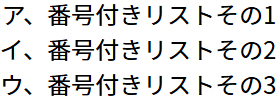
カタカナ katakana
ol li{
list-style-type: katakana;
}
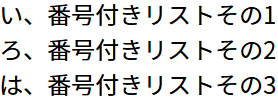
いろは(ひらがな) hiragana-iroha
ol li{
list-style-type: hiragana-iroha;
}
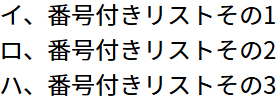
イロハ(カタカナ) katakana-iroha
ol li{
list-style-type: katakana-iroha;
}
マーカー無し
ol li{
list-style-type: none;
}