コーディングする際は「見やすい」が非常に重要。見づらいと効率がじゃんじゃん下がります。いや~、、、です。
Visual Studio Codeも当然見やすいに越したことはありません。配色テーマを変更して自分が使いやすい色を設定しましょう!
配色テーマの変更方法
上部メニューより、「ファイル」を選択します。

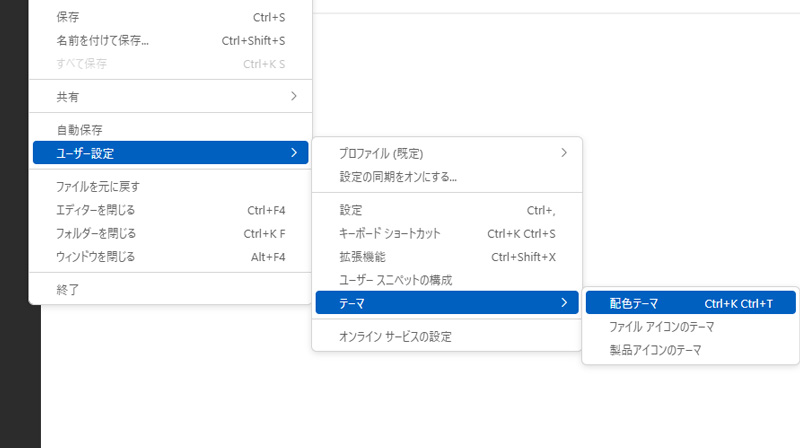
さらに「ユーザー設定」→「テーマ」→「配色テーマ」を選択します。

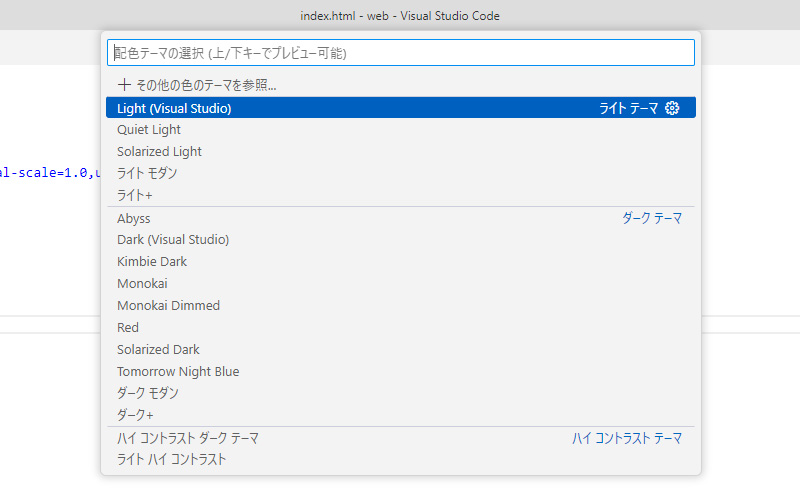
配色テーマを開くと、色々とテーマが出てきます。
この中から見やすいテーマに変更する事ができます。

ライトテーマの種類
ライトテーマの種類は5種類。
白ベースの明るいテーマです。
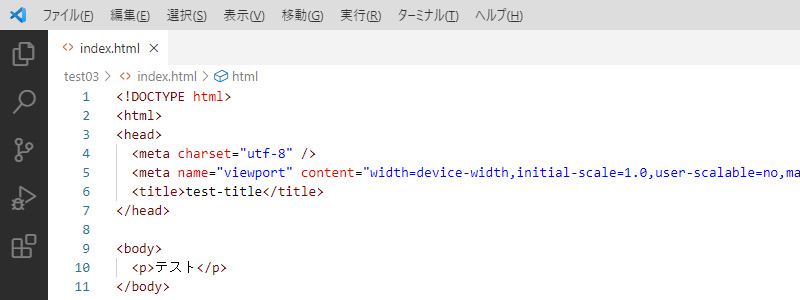
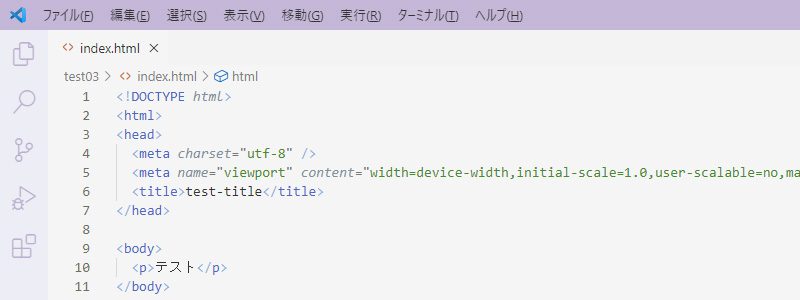
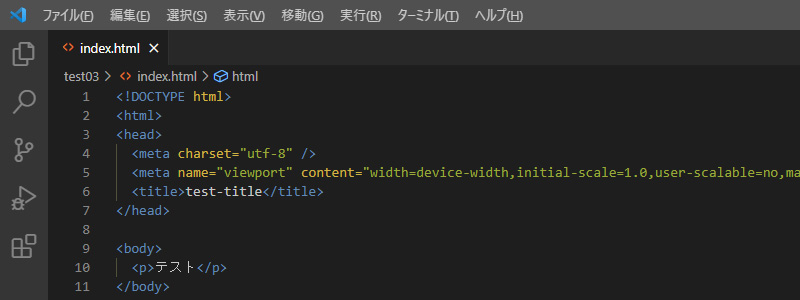
Light(Visual Studio)
背景が白でシンプルな感じです。
属性は色がついてます。

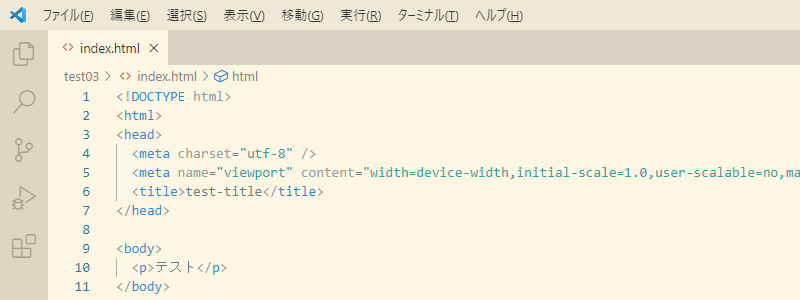
Quiet Light
こちらも白ベースですが、上部メニューの色が薄紫色になりました。
属性の色が緑色ですね。
色分けが淡いのでちょっと見ずらいかなぁ。

Solarized Light
全体的にクラシックな感じになりました。

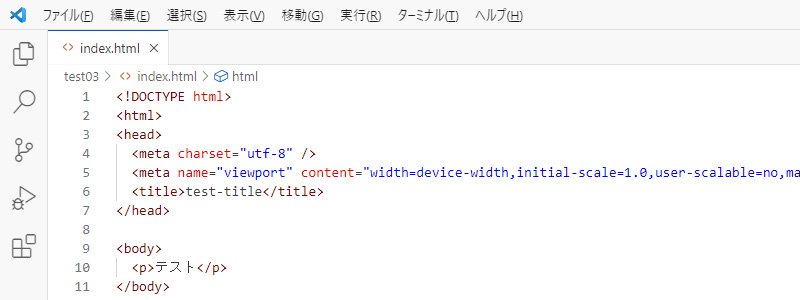
ライト モダン
Light(Visual Studio)と変わらない様です。
唯一、左の縦ナビゲーションが薄いグレーになっています。

ライト+
Light(Visual Studio)と違いがわかりませんでした。

ダークテーマの種類
ライトテーマの種類は10種類。
背景が黒や紺など暗い色がベースになっているテーマです。
Abyss
全体が紺色っぽい感じ。
属性は色が違って見やすいです。

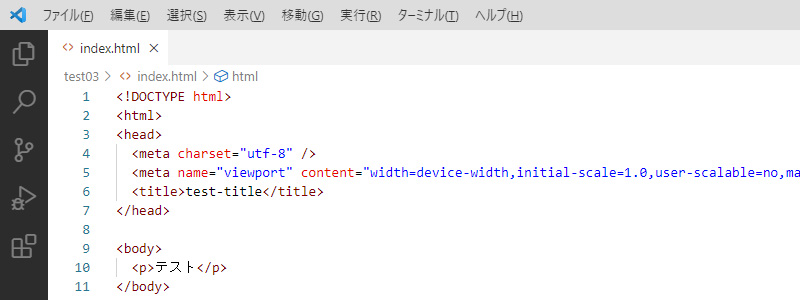
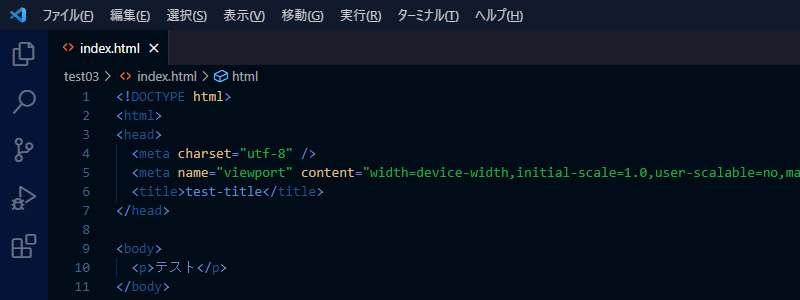
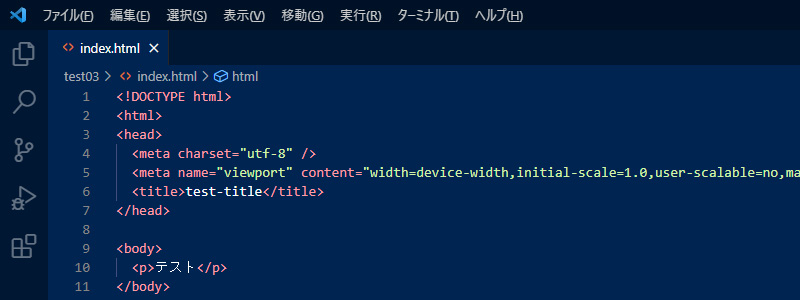
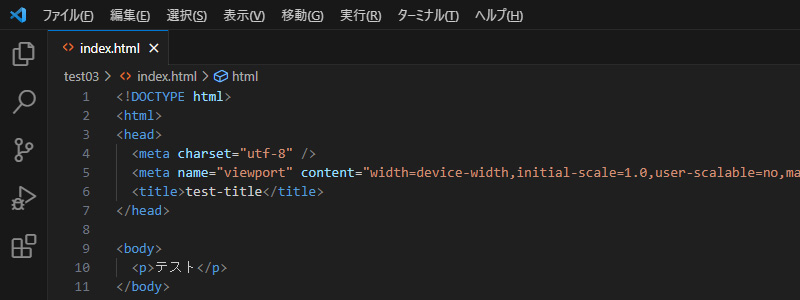
Dark(Visual Studio)
濃すぎないグレー感が好きです。

Kimbie Dark
赤っぽいというか茶色っぽいといいますか。
ん~、長時間だとちょっと目が疲れるかなぁ。

Monokai
カーキ色?の様な背景。
HTML表記部分が赤なのが、人によっては見やすいかも。

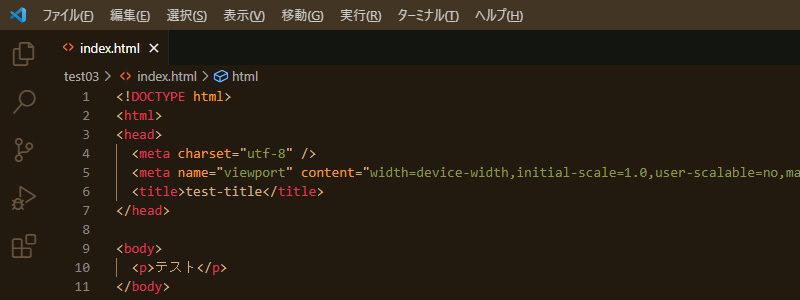
Monokai Dimmed
Monokaiより落ち着いた感じ。
MonokaiでHTMLが赤だったので、苦手な人はこっちでもいいかも。

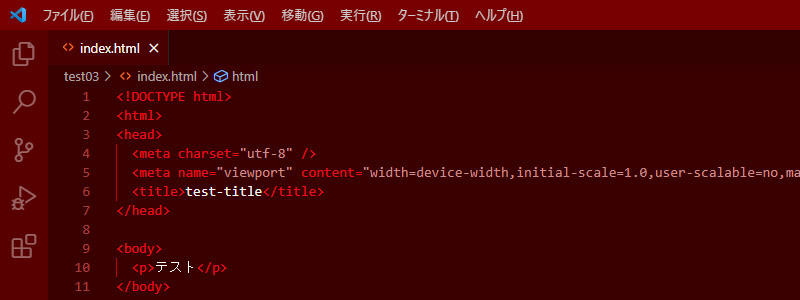
Red
おぉ~、、、名前の通りの真っ赤。情熱的。
ライフゲージがやばい時の画面に見えてしまう。。。

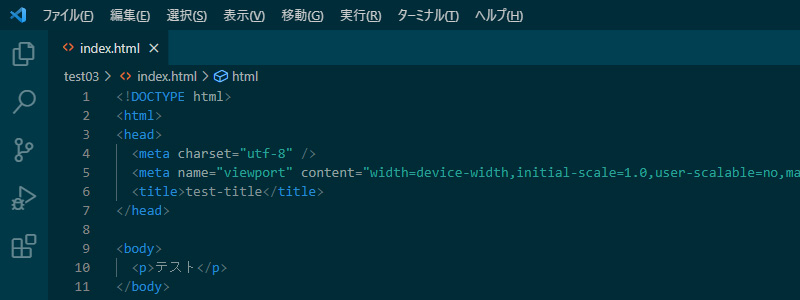
Solarized Dark
まるで水の中にいるような落ち着いた感じですね。

Tommorrow Night Blue
鮮やかな青色ですね。ソースがピンクなのが個人的には見やすいです。

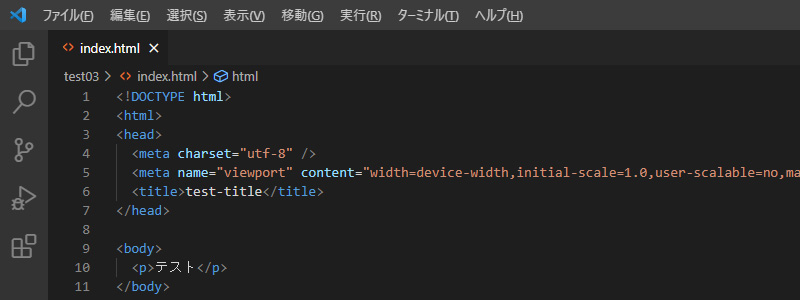
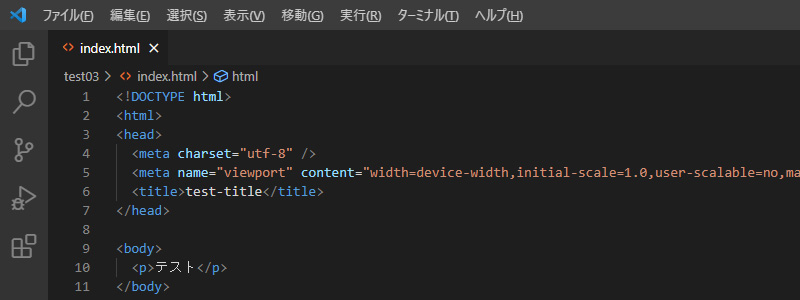
ダーク モダン
Dark(Visual Studio)のメニュー部分がさらに濃いグレーになったタイプ。

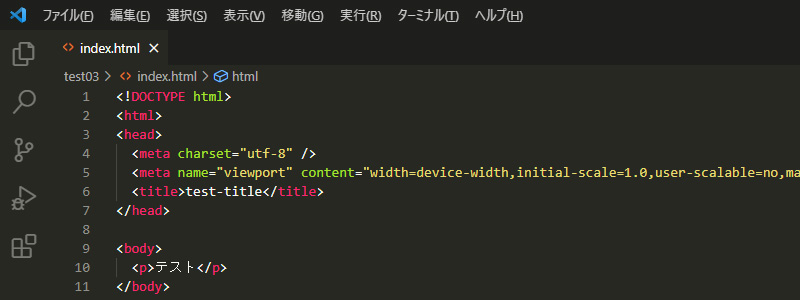
ダーク+
Dark(Visual Studio)と見た目は同じです。

ハイコントラストテーマの種類
ライトテーマの種類は2種類。
白と黒なのですが、ハッキリクッキリなので結構目にきます。
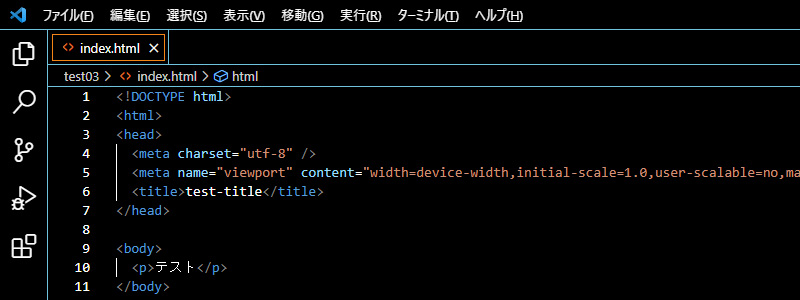
ハイ コントラスト ダーク テーマ
もう黒です。真っ黒。
ハッキリしていて見やすいと思います。

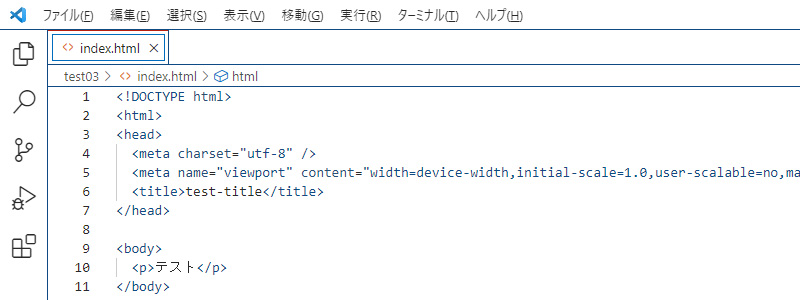
ライト ハイ コントラスト
白が際立つテーマです。
個人的にはちょっと目にくるかも。

色々試して、使いやすいVSCodeライフを^^









