連番付きテキストを作りたい
olを使えば頭に数字が入ったリストが使えます。
ですが、olではタイトルなどには使えませんし、「1.」固定では無く括弧をつけたり括弧の種類を自由にした連番付きテキストが作りたい場合があります。
そんな時はカウンターを使用しましょう!
重要なのは以下の2つ!
counter-increment
数字を自動的に連番(カウンターを増やす)にするプロパティ。
counter()
連番(カウンター)の値を表示する関数。
ただし、これだけだと値は「0」になりますので、「counter-increment」などの連番になるプロパティと一緒に使用します。
それでは実装してみましょう!
実装例
HTML
<p>文字の頭に括弧付き連番を入れてみよう</p>
<p>文字の頭に括弧付き連番を入れてみよう</p>
<p>文字の頭に括弧付き連番を入れてみよう</p>CSS
p{
counter-increment: number;
line-height: 100%;
}
p::before{
content: "(" counter(number) ")";
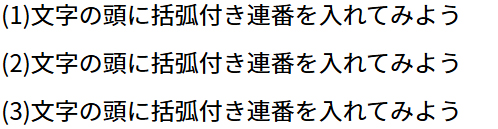
}表示結果

p::before{
content: "【" counter(number) "】";
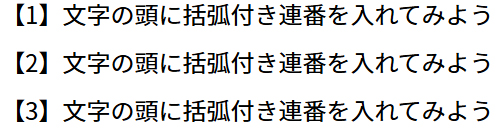
}こうすると

こうなります。
該当部分を変更することで、好きな括弧を使用する事ができます。