連番付きリストを作りたい
【CSS】文章の頭に括弧付きの連番を付ける方法
以前に文章の頭に括弧付きの連番を付ける方法をご紹介しました。
その時は「p要素」に追加していましたが、今回は元々数字が入っている「ol要素」に括弧付きの連番を付けたいと思います。
必要なプロパティなどはこんな感じです。
list-style-type: none;
ol要素で表示される連番を非表示にするプロパティ。
counter-increment
数字を自動的に連番(カウンターを増やす)にするプロパティ。
counter()
連番(カウンター)の値を表示する関数。
ただし、これだけだと値は「0」になりますので、「counter-increment」などの連番になるプロパティと一緒に使用します。
それでは実装してみましょう!
実装例
HTML
<ol class="num">
<li>数字に鍵括弧を付けよう</li>
<li>数字に鍵括弧を付けよう</li>
<li>数字に鍵括弧を付けよう</li>
</ol>CSS
ol.num{
padding:0;
margin:0;
}
ol.num li{
list-style-type:none;
counter-increment: number;
}
ol.num li::before{
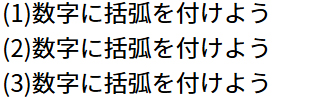
content: "(" counter(number) ") ";
}表示結果

ol.num li::before{
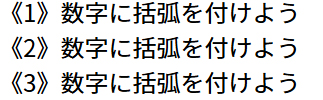
content: "《" counter(number) "》";
}こうすると

こうなります。
好きな括弧を使用する事ができますね。
注意点
カウンター名を同じにしてしまうと全てが連番になってしまう点はご注意ください。
カウンター名を同じにしてしまった場合
p要素とol要素を混在させてみました。
HTML
<p>文字の頭に括弧付き連番を入れてみよう</p>
<p>文字の頭に括弧付き連番を入れてみよう</p>
<p>文字の頭に括弧付き連番を入れてみよう</p>
<ol>
<li>数字に括弧を付けよう</li>
<li>数字に括弧を付けよう</li>
<li>数字に括弧を付けよう</li>
</ol>CSS
p{
counter-increment: number;
}
p::before{
content: "【" counter(number) "】";
}
ol li{
list-style-type:none;
counter-increment: number;
}
ol li::before{
content: "《" counter(number) "》";
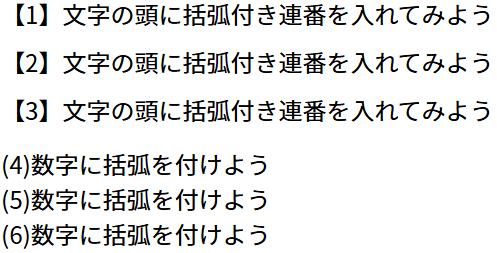
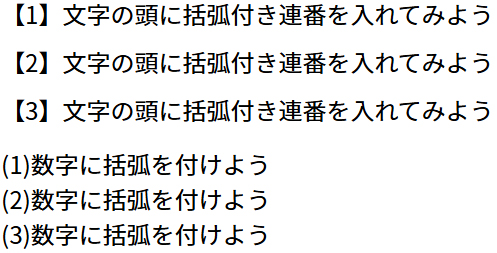
}表示

全てが連番になってしまいました。。。
これはカウンター名がどちらとも「number」になっているのが原因です。
修正後のCSSはこちら
p{
counter-increment: number-p;
}
p::before{
content: "【" counter(number-p) "】";
}
ol li{
list-style-type:none;
counter-increment: number;
}
ol li::before{
content: "《" counter(number) "》";
}
カウンター名は一括りで1つと考えて設定しましょう!