olリストの連番を途中から始めたい
olリストを使用した際は数字は連番になります。
ただ、少し複雑な情報を1つのHTMLでまとめてデザインしようとすると、入り組んでしまって以外と連番って上手く表示できない場合があります。
そんな時はカウンターの連番数字を途中から始めたい事もあります。
そんな時は参考に使ってみてください。
必要なプロパティなどはこんな感じです。
counter-reset:値
CSSカウンターを初期化するプロパティ。
list-style-type: none;
ol要素で表示される連番を非表示にするプロパティ。
counter-increment
数字を自動的に連番(カウンターを増やす)にするプロパティ。
counter()
連番(カウンター)の値を表示する関数。
ただし、これだけだと値は「0」になりますので、「counter-increment」などの連番になるプロパティと一緒に使用します。
それでは実装してみましょう!
実装例
HTML
<ol>
<li>連番数字を途中から始めよう</li>
<li>連番数字を途中から始めよう</li>
<li>連番数字を途中から始めよう</li>
</ol>CSS
ol{
padding:0;
margin:0;
counter-reset: number 4;
}
ol li{
list-style-type:none;
counter-increment: number;
}
ol li::before{
content: "(" counter(number) ") ";
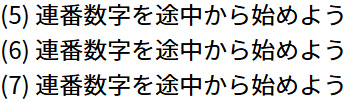
}表示結果

counter-reset: number 4;
counter(number)
今回は値を「number」にしております。
また「4」とうのは「4から始まる」ではなく、4までリセットして5から開始という事になります。0にすれば通常の様に1から始まります。