CSSの疑似要素で特殊文字を使いたい!
特殊文字をwebで使用するには主に「文字実体参照」「数値文字参照 (10進数)」「数値文字参照 (16進数)」を使います。
良く使うのはアットマークやコピーライトマークなどが多いかなと思います。また「>」この様な形の数値文字参照 (10進数)を使う事もあります。
各種類は以下のような感じです。
文字実体参照とは?
HTMLやXMLなどのマークアップ言語で特定の記号や特殊文字を表現するための記法の一種です。
例)
→ = →数値文字参照 (16進数)とは?
HTMLやXMLで特殊文字や記号を表示するために、Unicodeコードポイントを10進数で指定する方法です。
例)
→ = →数値文字参照 (16進数)とは?
HTMLやXMLで特殊文字や記号を表示するために、Unicodeコードポイントを16進数で指定する方法です。
例)
→ = \02192例)は全て「→」を表示する文字コードですが、それぞれ違います。
この中でCSSの疑似要素内で表示するには「数値文字参照 (16進数)」でなければ表示できません。
実装コード
それでは数値文字参照 (16進数)を使って、疑似要素内で特殊文字を表示してみましょう。
HTML
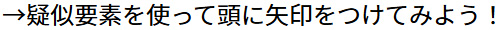
<p>疑似要素を使って頭に矢印をつけてみよう!</p>CSS
p::before{
content: "\02192";
}表示結果

無事、文章の頭に「→」が表示されました。
文字実体参照・数値文字参照の表示を比べてみよう
実装コードでは「数値文字参照 (16進数)」を使って表示しました。では「文字実体参照」や「数値文字参照 (10進数)」を使った場合はどの様に表示されるのか見比べてみましょう。
HTML
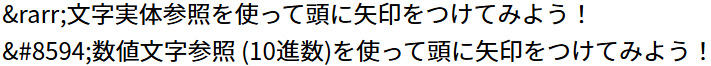
<p class="txt1">文字実体参照を使って頭に矢印をつけてみよう!</p>
<p class="txt2">数値文字参照 (10進数)を使って頭に矢印をつけてみよう!</p>CSS
p.txt1::before{
content: "→";
}
p.txt2::before{
content: "→";
}表示結果

あ・・・ダメですね・・・。
文字がそのまま表示されてしまう様です。
変換方法は?
CSSの疑似要素で特殊文字を表示したい場合は「数値文字参照 (16進数)」でなければならないのはわかりました。
では16進数に変換するにはどうしたらいいのでしょうか。
ありがたい事に変換ツールを作ってくれているサイトがありますのでご紹介します。
すぐに使える便利なWEBツール様
https://tech-unlimited.com/numeric-char-ref.html
「HTML特殊文字変換」コンテンツを使って、文字実体参照から数値文字参照 (10進数)に変換できます。
10進数・16進数変換ツール
数値文字参照 (10進数)から数値文字参照 (16進数)に変換ができます。
どう変換されるの?
→ = → /*10進数*/
→ = \02192 /*16進数*/見比べてみると、
10進数の「&」が「\」になり、「#」が「0」、「;」が消去されてます。
数字の4桁は全然違いますね・・・。これはツールを使わないとわかりません・・・。