要素に影をつけたい時はbox-shadowを使います
要素に影をつけたい時は「box-shadow」を使います。
基本的な使い方をご紹介します。
HTML
<div class="box">
<p>要素に影をつけてみます。</p>
</div>CSS
.box{
/*影の設定 ここから-------------------*/
box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.5);
/*ここまで-------------------*/
width: 500px;
background-color: #4794bf;
text-align: center;
padding: 40px 0;
}
p{
line-height: 100%;
color: #fff;
font-size: 1.5em;
}
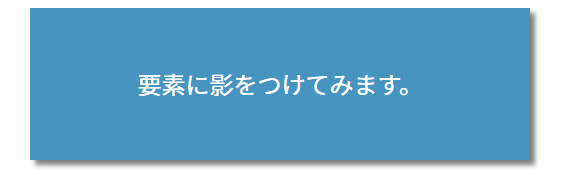
表示結果

「box-shadow」の1行以外は、見やすくする為の設定ですので本来不要です。
こうする事でdiv要素に影がつきました。
box-shadowの解説
box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.5);これを1つ1つ分解していきます。
box-shadow: x-offset y-offset blur-radius color;
x-offse
横方向(X軸)の影のずれを設定します。
5pxだと右側に5pxずれ、-5pxだと左に5pxずれます。
y-offset
縦方向(Y軸)の影のずれを設定します。
5pxだと下に5pxずれ、-5pxだと上に5pxずれます。
blur-radius
ぼかしの半径を設定します。
数値が大きい程、影は柔らかくなっていきます。
color
影の色です。
例ではrgbaで設定していますが、「#000」の様な単色でも設定できます。
これを踏まえて、以下の様な例を書いてみます。
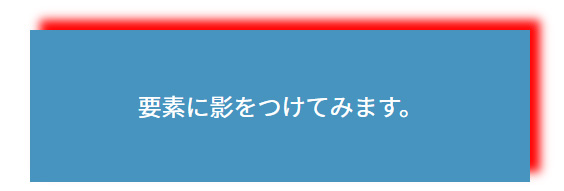
box-shadow: 10px -10px 10px #f00;
左に10px、上に10px、ぼかしは10px 色は赤。
この様になります。