インデントとは?
インデント(Indent)とは、文章やコードの行の先頭に空白やタブを入れて字下げすることを指します。
今回CSSで実装したいのでは「2行目以降をインデント」です。
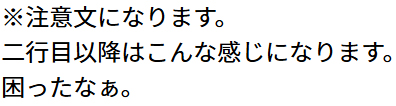
頭に※マークなどある注意文などでインデントしないと、以下の様になってしまいます。

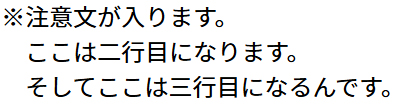
こうした際、2行目以降を字下げすると綺麗になります。
CSSを利用して対応してみましょう。
実装!必要なのは2行だけ!
実装CSSはたったの2行だけで非常に簡単です。
HTML
<p>※注意文が入ります。<br>
ここは二行目になります。<br>
そしてここは三行目になるんです。</p>CSS
p{
text-indent: -1em;
padding-left: 1em;
}表示結果

文字サイズや種類で多少ズレる場合があります。
そんな場合は以下の様に細かく調整する事ができます。
p{
text-indent: -1.2em;
padding-left: 1.2em;
}