番号付きリストとは?
olリストの作り方はこちら
番号付きつリストとはol・liを使ったリストになります。
<ol>
<li>番号付きリストその1</li>
<li>番号付きリストその2</li>
<li>番号付きリストその3</li>
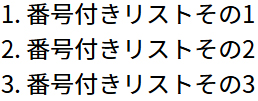
</ol>この様にすると、

頭に番号が付きます。
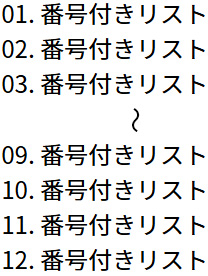
ですが、リストの数が10以上になる場合もあります。
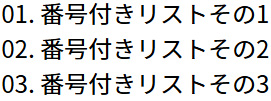
その際、01~と頭に「0」を入れたい方もいらっしゃると思います。
数字の頭に「0」を入れてみよう
それではCSSを使って頭に「0」を入れていきましょう!
HTML
<ol>
<li>番号付きリストその1</li>
<li>番号付きリストその2</li>
<li>番号付きリストその3</li>
</ol>CSS
ol{
list-style: decimal-leading-zero;
}出力結果

HTMLは通常のolを使ったコードです。
キーになるのはCSSのlist-styleです。
ちなみに「ul」で使う場合でも同じ設定です。
10以上も「0」が付いちゃう?
このままだと10以上も「0」が付いちゃう?
大丈夫です!そんな事はありません。
09以降は10、11、12・・・となりますのでご安心を!