ul・li要素のリストマーカーを変更したい
ul・li要素のリストマーカーを変更するにはCSSを使用します。
「list-style-type」を設定する事でマーカーの変更を行えます。
デフォルトのマーカーは黒丸(disc)ですが、黒い四角に変えてみましょう。
HTML
<ul>
<li>リストマーカーを変えてみよう1</li>
<li>リストマーカーを変えてみよう2</li>
<li>リストマーカーを変えてみよう3</li>
</ul>CSS
ul li{
list-style-type: square;
}表示結果

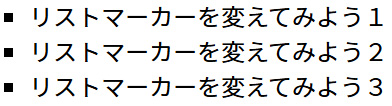
マーカーが黒い四角になりました。
list-style-typeで設定した「square」は四角を表し正方形の意味になります。
list-style-typeで変えられるマーカーの種類
list-style-typeで変えられるマーカーの一覧です。
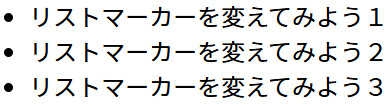
黒丸(デフォルト)
ul li{
list-style-type: disc;
}
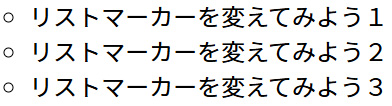
白丸
ul li{
list-style-type: circle;
}
黒四角
ul li{
list-style-type: square;
}
マーカー無し
ul li{
list-style-type: none;
}
数字やアルファベットに変えたい場合は、ol要素を使いましょう。