ul・li要素とは?
ul・li要素は、HTMLで箇条書きリストを作成する為に使用されます。
ul要素とは?
順序のないリスト(unordered list)を作成する要素です。
<ul>
~
</ul>※ulとは別にol要素もありますが、ol要素は順序付きリストとなり異なります。
li要素とは?
リストの項目(list item)を作成する要素です。
ul要素やol要素内で使用します。
<ul>
<li>~</li>
</ul>ul・li要素の使い方
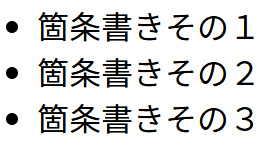
ul・li要素を使った箇条書きの使用例になります。
ulの階層にliを書きますので、liの親要素がulとなります。
使い方
<ul>
<li>箇条書きその1</li>
<li>箇条書きその2</li>
<li>箇条書きその3</li>
</ul>
文章とは違い、黒丸付きのリストなりました。